|
7600| 6
|
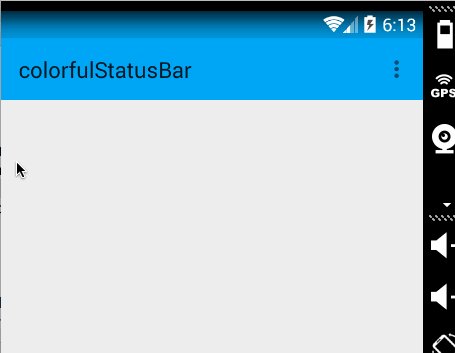
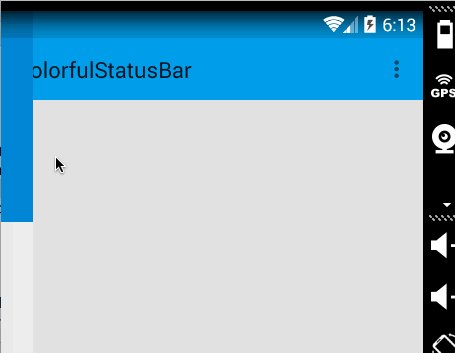
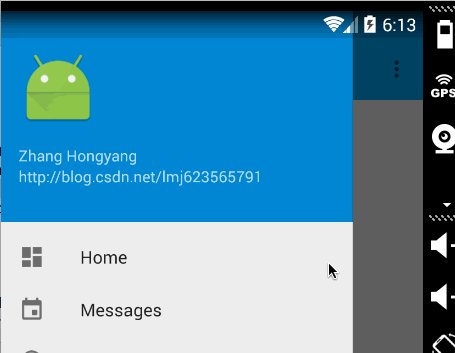
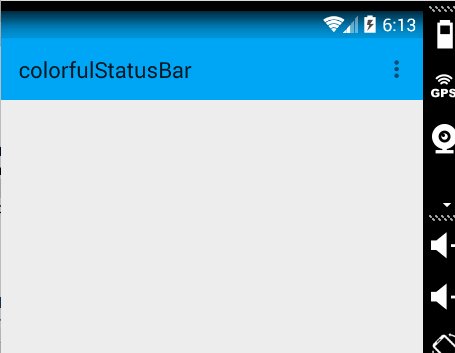
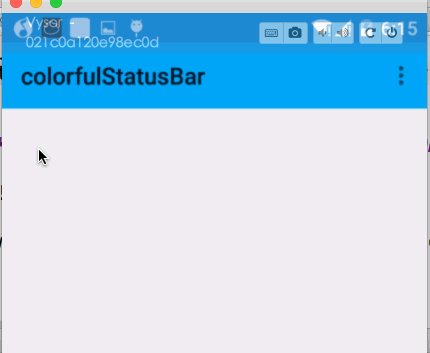
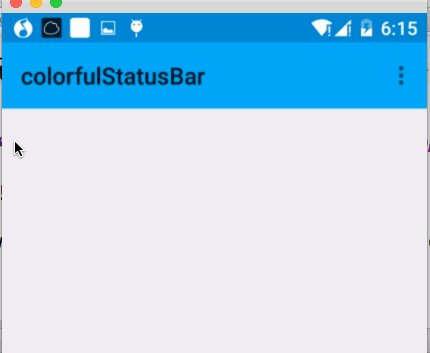
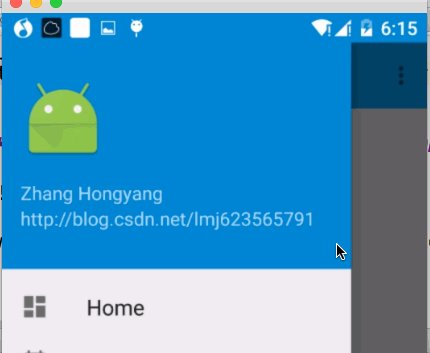
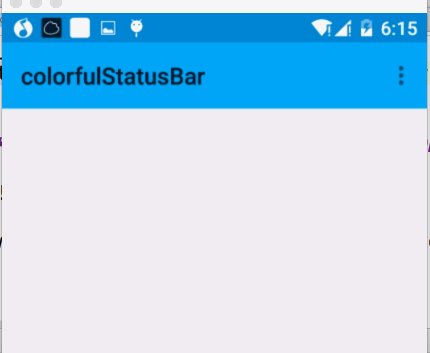
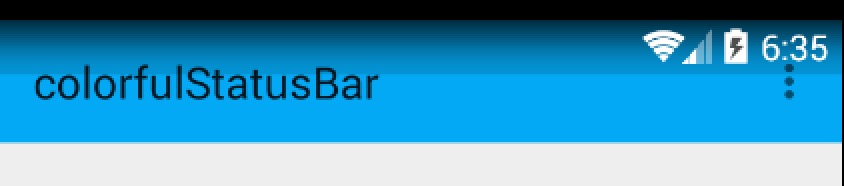
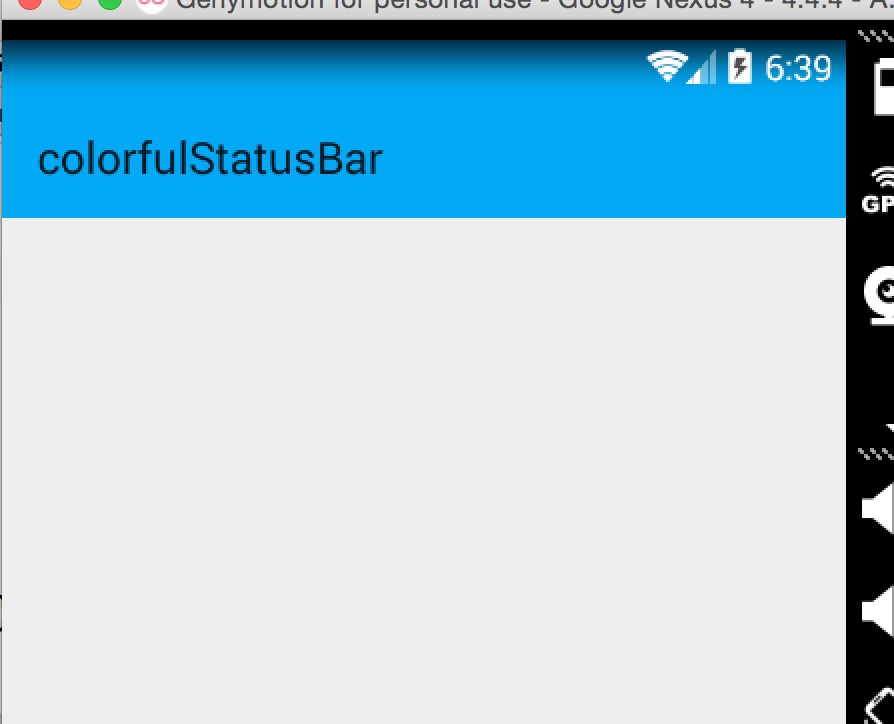
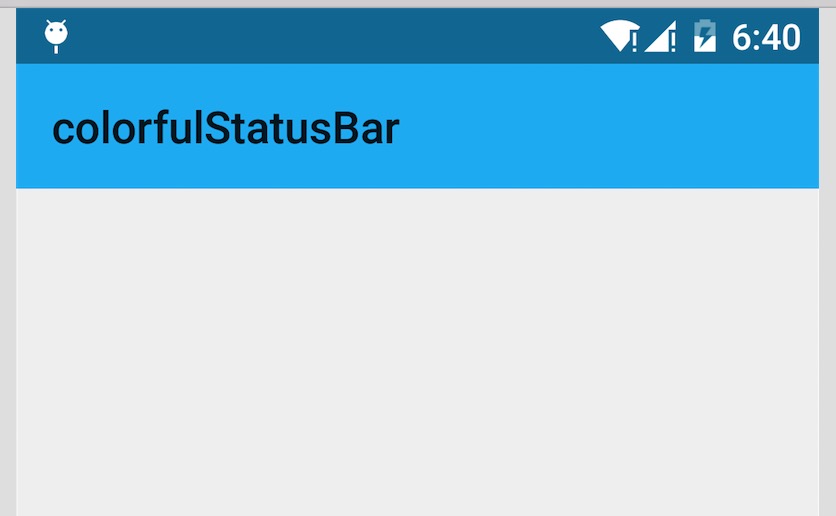
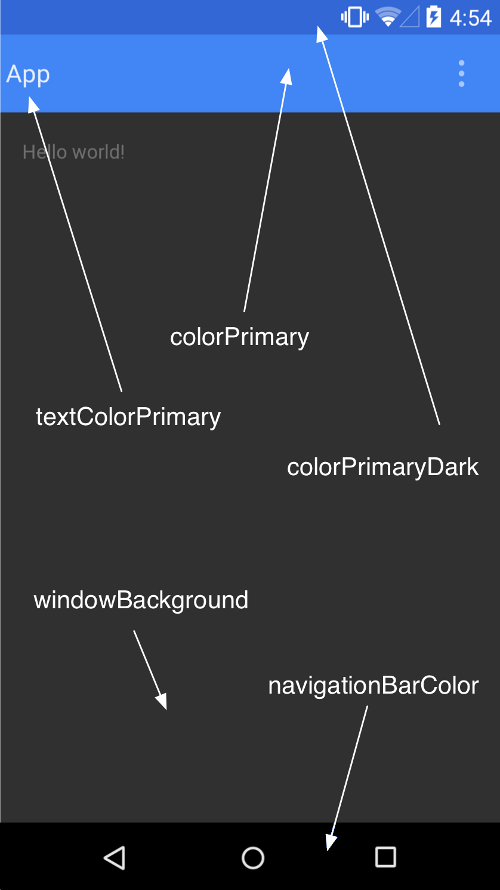
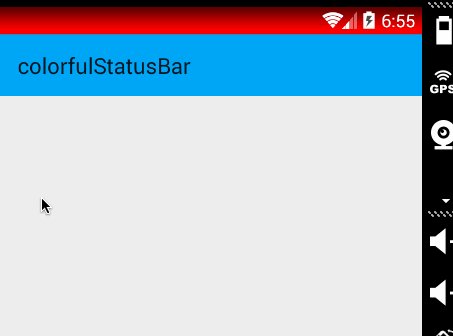
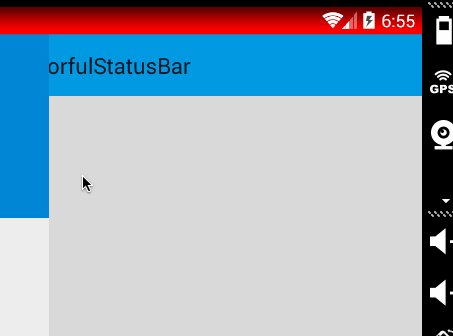
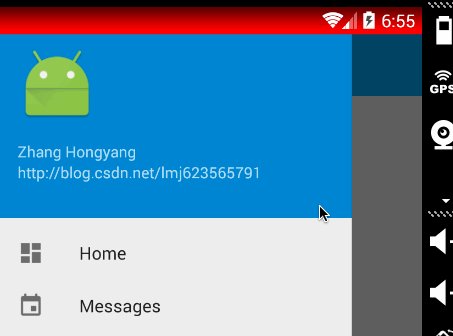
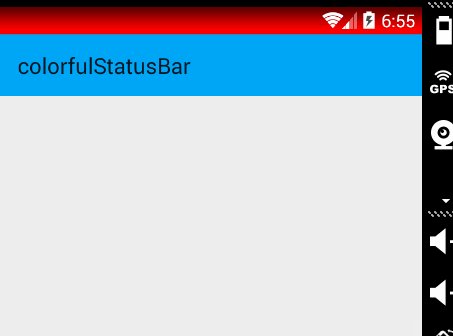
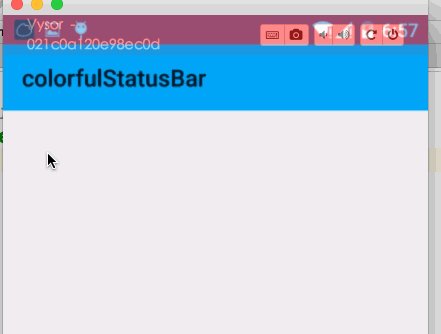
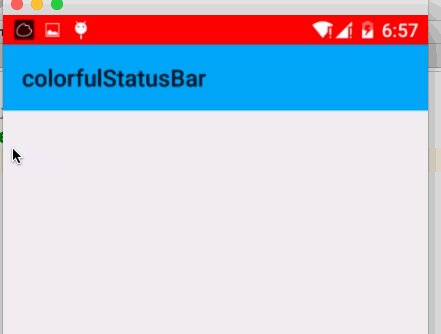
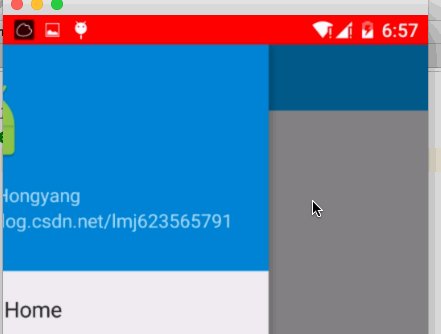
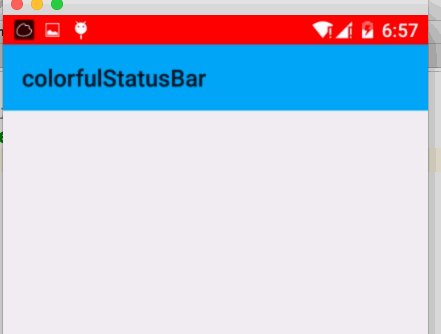
[Android] 如何实现Android沉浸式状态栏、教你让你的状态栏变个色! |
| ||
|
PYG19周年生日快乐!
|
||
| ||
|
PYG19周年生日快乐!
|
||
| ||
|
PYG19周年生日快乐!
|
||
| ||
|
PYG19周年生日快乐!
|
||
| ||
|
PYG19周年生日快乐!
|
||
小黑屋|手机版|Archiver|粤公网安备 44010602010026号|飘云阁安全论坛 ( 粤ICP备15107817号-2 )|扫码赞助
Powered by Discuz! Copyright © 2001-2022, Tencent Cloud.





 IP卡
IP卡
 发表于 2015-9-27 15:38:04
发表于 2015-9-27 15:38:04









 提升卡
提升卡 置顶卡
置顶卡 变色卡
变色卡 千斤顶
千斤顶 显身卡
显身卡

 发表于 2015-9-27 17:23:26
发表于 2015-9-27 17:23:26

 发表于 2015-9-27 19:59:45
发表于 2015-9-27 19:59:45


 发表于 2015-10-1 10:48:55
发表于 2015-10-1 10:48:55
 发表于 2015-11-19 18:27:09
发表于 2015-11-19 18:27:09